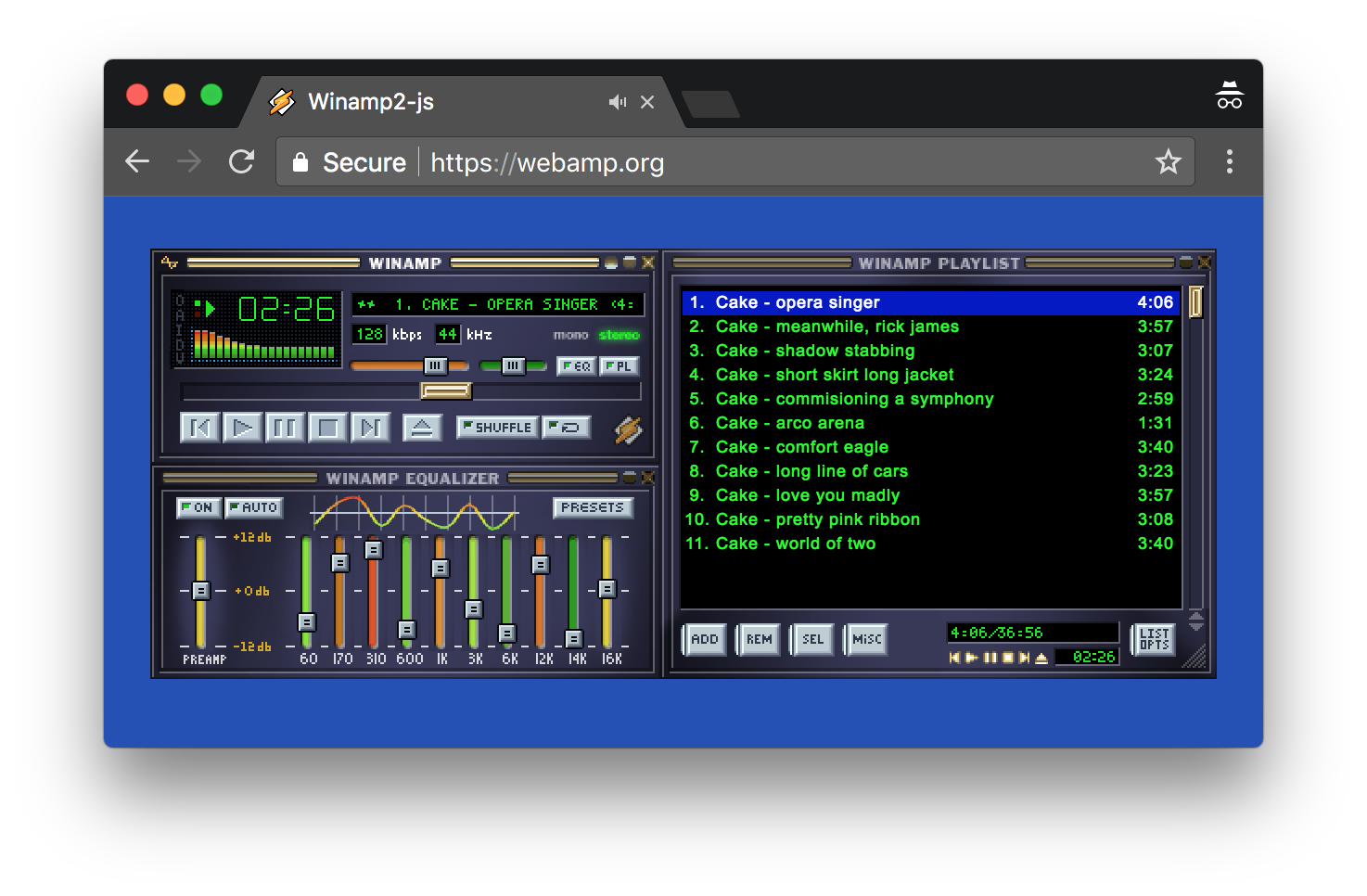
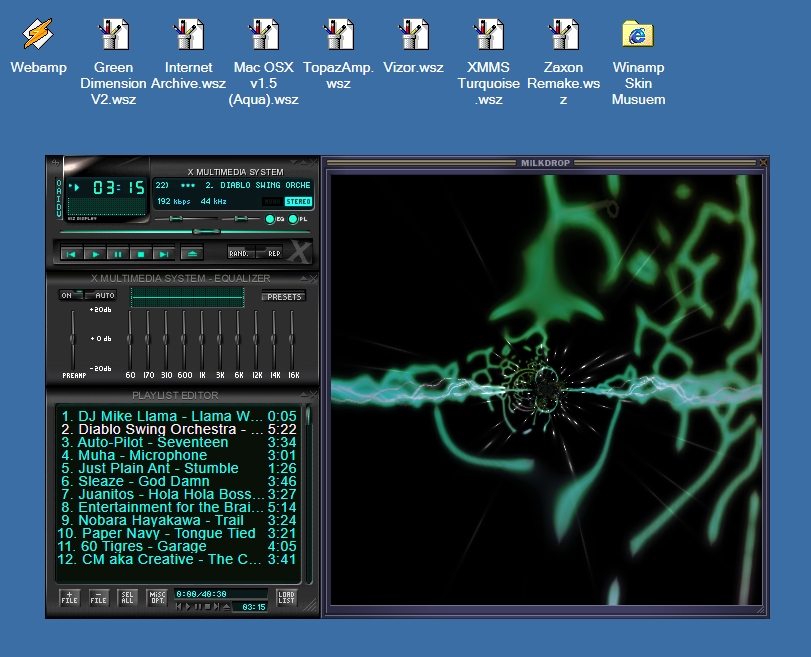
这是一个音乐Webamp在线播放器,打开浏览器就可以在线切换不同风格主题和播放音乐。
Webamp是一个使用HTML5和JavaScript重新实现Winamp 2.9的项目,支持完整的皮肤和现代浏览器。该项目在GitHub上开源,拥有活跃的社区和贡献者,提供了将Webamp集成到网站的示例代码,并介绍了Webamp的组成和相关社区。
使用HTML5 和 JavaScript 重新实现 Winamp 2.9,并提供完整皮肤支持。

实现 Webamp在线播放器
Webamp项目介绍
- 项目介绍: Webamp是Winamp 2.9的浏览器版本,支持皮肤和现代浏览器,包括Edge、Firefox、Safari和Chrome,但不兼容IE。
- 集成示例: 项目提供了将Webamp添加到网页的简单示例代码,以及如何添加音频文件的更多示例。
- 存储库构成: 使用monorepo方法,包含Webamp NPM模块、演示站点、动画光标渲染模块、皮肤数据库、前端组件、Winamp均衡器预设文件解析模块、集成测试和现代Winamp皮肤原型等。
- 社区参与: 提供了Discord社区聊天链接,以及Winamp社区更新包和其他使用Webamp的网站列表。
Webamp项目地址
https://github.com/captbaritone/webamp
浏览器打开在线听歌

Webamp在线播放器
快访问体验吧